Blog
How to Make Use of Popup Events and their Emotional Aspects

Apart from the popup types that set up the appearance and functioning of popups, there also exist specific popup events. The configuration of the latter makes a popup appear after a specified time period, after inactivity or be triggered by some action. More specifically, you can make a window pop up after actions like exit-intent, after scrolling to some amount of percentage, on hover, on click and also after inactivity. Thus, let’s scrutinize these features and their emotional influence on human behavior.
On load – the window pops up after page loading
Having created a popup, you should give a special event to it. In case of choosing an on load popup event, the popup will appear after the page is fully loaded.

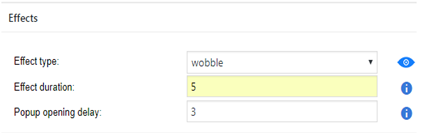
You can configure the popup so that it appears after some time of page loading. For example, according to the configurations given in the image below, popup opening should be delayed up to 3 seconds.

On click – popup appears when clicking on something
On click popup is an effective technique to make use of as when a user clicks on a product, it would mean he/she is excited to learn more about its price and other important features.
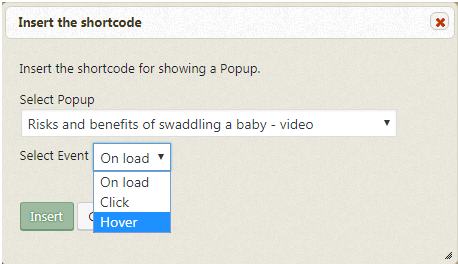
The next event is on hover – pops up when holding the cursor on an item
When a user is hanging on an item this could mean that he or she is considering it as an option. The user might be comparing prices of items from different sellers. This can be a good occasion to offer something at a discounted price using a beautiful and compact popup window. Similarly, if a user is holding the mouse on a page section, he or she is looking for an offer relative to the page content. So, we can make an offer to appear in an attractive popup window.

On scrolling – appears when scrolling to an amount of percentage
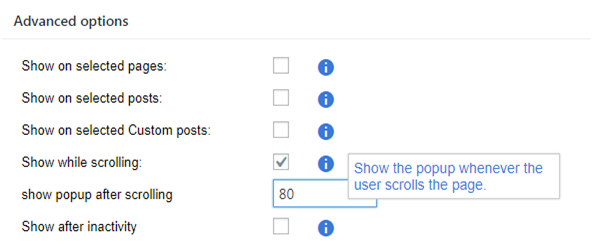
On scrolling popup event shows up after a visitor has scrolled down the page to some percentage. This is one of the most polite approaches allowing some time for a web user to get familiar with the content before the popup shows up. Due to this, there is a higher chance that users will want to learn more about the offer made through the popup.

As you can see, the popup configured according to these settings will show up having scrolled down 80 percent of the page.
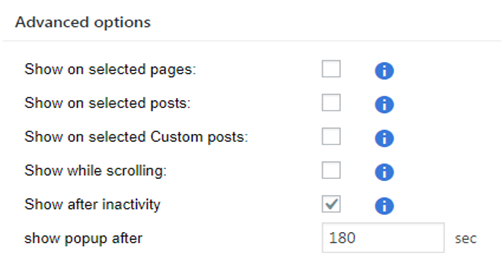
After inactivity – the window pops up after x seconds of not using the computer

(image source – cartoonstock.com)
When users are on your website, though they are inactive at the moment, it would be a good idea to come up with a popup during this period. Consider what your visitors might need when they are inactive. You could offer them food delivery or taxi services, or something entertaining such as psychological tests, gaming applications or online tools. You can make all of these offers appear in a popup to capture more attention.

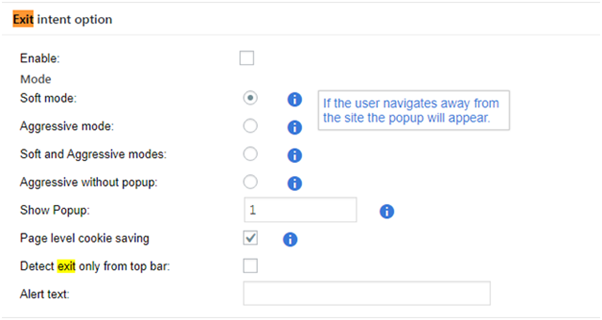
Exit intent popup shows up when an intention to exit is detected
“Don’t leave yet! Use this code to avail of our special sales’ offers”. This is an example of a text that can be included in an exit-intent popup. Just try to persuade your visitors not to leave your site. For this purpose, make some offers to serve as incentives to subscribe. You can achieve this by offering discounts, free books, seminars, webinars, podcasts, etc. This approach has far proven its efficiency to bring back abandoning visitors.

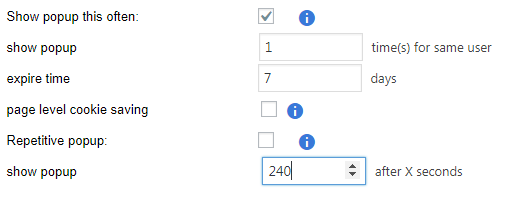
Apart from popup events, it is also important how many times during a session a popup shows up. Avoid bothering your users with popups that appear a few times during one session.

In Conclusion
It’s not possible to give comprehensive recommendations as to which popup event to select on a particular occasion. Always take into account your audience, as well as the niche of your website. Additionally, consider one of the key recommendations. The latter consists in the crucial role of politeness in the usage of popup events. And finally, you can always analyze how your popups perform to see what improvements should be made.