Blog
The Benefits Of Image Popup On Your Website

Have you visited a site that does not contain various images? We are sure not, as all marketers realize that images bring their sites to life, taking them to higher levels. No matter what site you run, you will always need to fill it with engaging images. They should become the inseparable part of your website. Here let us notice one appropriate saying “pictures tell a thousand words”. Images can be used for various reasons, like to show an interesting offer, advice, information, and so on. They can be used to ensure the attractive design of your site and to provide an informative content.
Benefits of Using Images
In order to gain large audience, the best solution can be a useful content attached with alluring images. In this way you will increase your website rate attracting your page guests’ attention more and more. We are sure you will agree that when we read something, or hear about that, after some time we remember only 30% of that information. But things change in case of images. If the same content is shown through images, after some time we will remember almost 70% of it. So just put catchy images in your content and success will not keep you waiting too long. Use them effectively and in response they will contribute to increase your visitors number, promote social following, as well as help achieve your business aims, like online sales, e-Books etc.
Why use Images Through Popups?

Do you know that the use of images through popup will double your business’ progress? We can definitely say that only including an image in your content won’t give your business enough brightness.
Here popups come to help you. Let’s see how:
- Only images do not blow so much attention as when being used in a popup. When a visitor reads your blog or something else, an engaging image coupled with useful information shows up. In this way, you will attract the visitor for a moment from intense reading, but also provide additional content. So your image will not be only for design.
- In the case of Popups, you are free to change the look of the image, make it more pleasant to the eye. You can change the colorings of the Popup window, customize it, give various effects and so on. It depends on what plugin you use when creating popups.
- You will save a lot of time and effort. With the image editor, you should format every image so it fits your content completely. But if you use images regularly, it will require a lot of work. So you can simplify your work, at the same time keep the quality. You will need only 5 minutes and minimum effort.
- Regardless of the original sizes of images, you have a chance to customize them and give what size you want through the popup window. In this way, your image will be shown in a more effective way.
Najam Ahmed, from Cloudways, believes that pop-up images can be a great way to provide value to your readers. “Relevant pop-ups can offer incredible value to a reader, as long as they are not annoying. Make sure you provide important information in your pop-up, and you will notice an instant impact.”
Let us mention that Image Popups are also excellent tools for those who have not enough HTML experience and want to showcase public notices, make know about product sales, etc, through images. And they do not need to be a computer geek to design image popups.
Showing your content images through popups you can display:
- Free offers – users love freebies, they will like it.
- Useful advice – you can just give some advice to your page guests.
- Valuable information- taking into account your users frequently asked questions, you can make the answer come out through catching popup image.
- Show your product- if you run an ecommerce site, you can easily put your unique product into the popup. While your page guest is reading the content, the popups comes out, introducing your product.
- Infographics – these are productive tools for marketing. Through infographics you can draw users attention with images and at the same time with useful information. The role of infographics will increase more and more this year.
- Unique design – apart from everything, an image popup makes your website’s look more professional.
The list could be endless, depending on your need, taste and imagination, as image popups can be used for any purpose. They all have chances to help you to fulfill your wishes and promote your business advancement. If you have decided to fill your webpage with images in popups, the next important question is how to create Image Popups and which plugin to choose?
Create Image Popups of your own
It is always easier said than done. Therefore we would like to show you one of the easiest ways to create image popups for your website. People sometimes forget one essential fact: like your website, popups play an important role in your business image. If you use popups as an integral part of your marketing, you need to keep in mind that their design and the range of capabilities are more valuable. Sometimes small things are able to make a huge change in user practice. Popup Builder plugin is a striking example of how we can display various images with popups with minimum clicks. Firstly, it is so simple that you won’t have any difficulties in the creation process. It is easy to install and activate. After activating you just need to select Image Popup among 11 types of popups, and do your best.

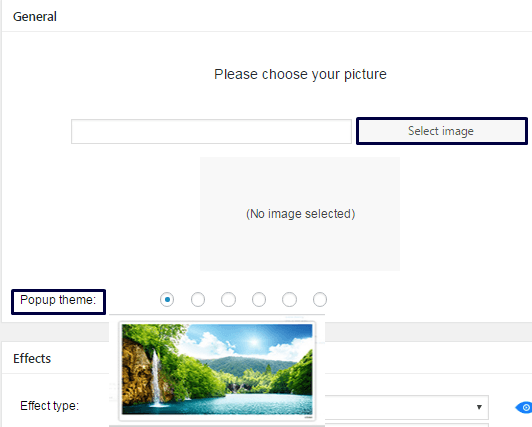
Playing with the Options
As you can see in the screenshot above, you just need to select your preferred image and choose an effect for your popup visit. The rest that you need to do is optional, and you can choose how you want. You will have a freedom to play with General Options, where amazing opportunities will be given you. Just take a look.

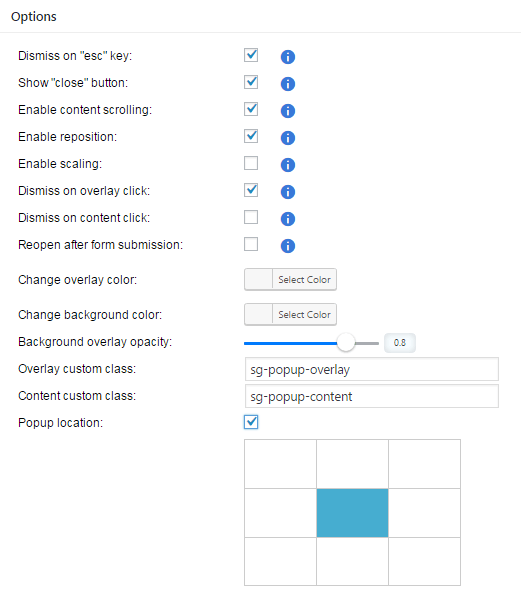
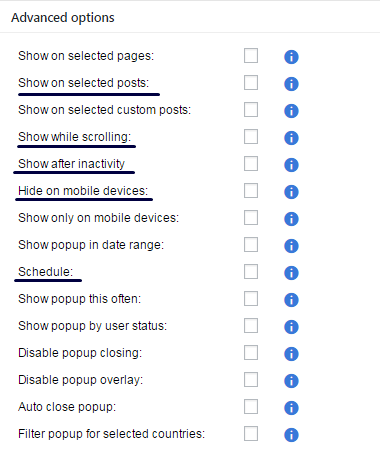
You can change background and overlay colors, select your popup window’s location, show close button or not (it would be better to show), and so on. More chances will be given to you in the Advanced Options section.

With the help of these options you will create friendly popups. You can decide to show them on mobile screens or not, while scrolling or after, on what pages to show, and so on.
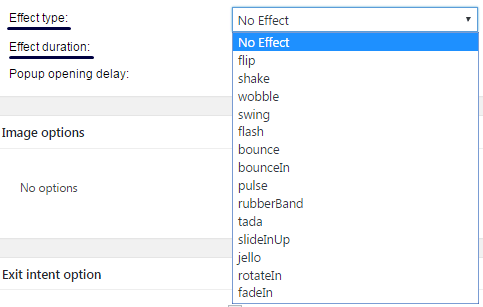
Effects
Apart from the options, there is another pretty thing in the plugin: effect types. Choosing one of them, your image will come out with amazing effects, such as shaking, bouncing, pulsing, swinging, flipping, etc. Having selected the effect, you are free to decide its duration.
Let’s see on the screenshot.

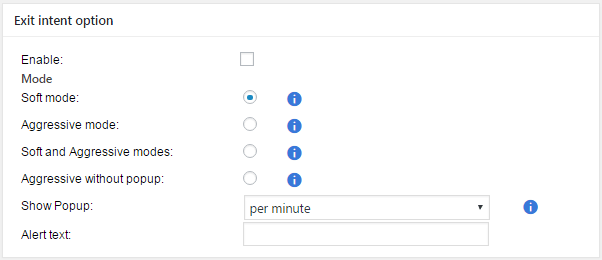
The Exit-Intent Extension
The next important option is Exit Intent. When your visitors are ready to leave the page, your catching offers come out, inviting them back to see more. There are a huge number of marketers who will confirm that Exit Intent is one of the effective ways to collect more promising visitors.

After playing with all options and fitting the popups to your taste and to your business needs, just click on save changes button and pass on to the “Pages” field. Then, choose the page on which the image should appear and select the appropriate popup. After updating everything will be ready.

We are pretty sure that after trying to create image popups, you’ll want to fill your website with more and more images, as not only the result will please you, but also the process of creating.